Components
Primary Navigation

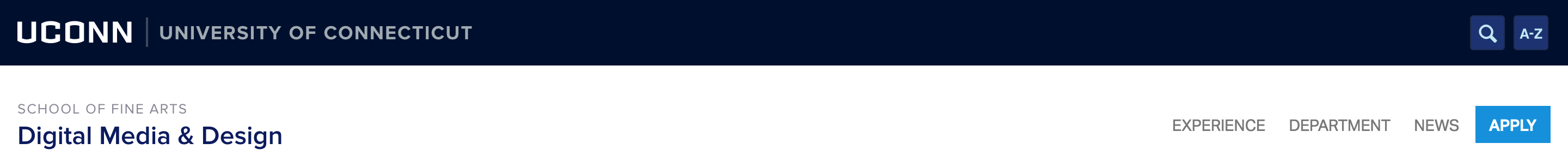
The DMD primary navigation should be included on every page to maintain consistency and not confuse users. As the user scrolls, the primary navigation should follow them down the page.
Secondary Navigation

The secondary navigation should always appear below the header.
Page Headers, Section Headers, Sub Headers

Page headers should have a font size of 3rem accented by a yellow (#FFCC30) 8rem x .5rem line below it.

Section headers should have a font size of 2.25em accented by a yellow (#FFCC30) 4px x 2px line on either the right or left side depending on where the sub header is.

Section headers should have a font size of 1.5rem accented by a yellow (#FFCC30) 4px x 2px line on either the right or left side depending on where the sub header is.
Hero Images

Hero Images should always have a blue (#00639b) overlay.
Breadcrumbs

Breadcrumbs should keep the user informed on how they got to the current page. They should always be placed above the page title and separated by forward slashes.
Sidebar

Sidebars should appear on the left hand side of the page under the header. They should scroll with the page so that the user can see them at all times.
Link, Lists, Buttons

Inline links should use the color #008ede.

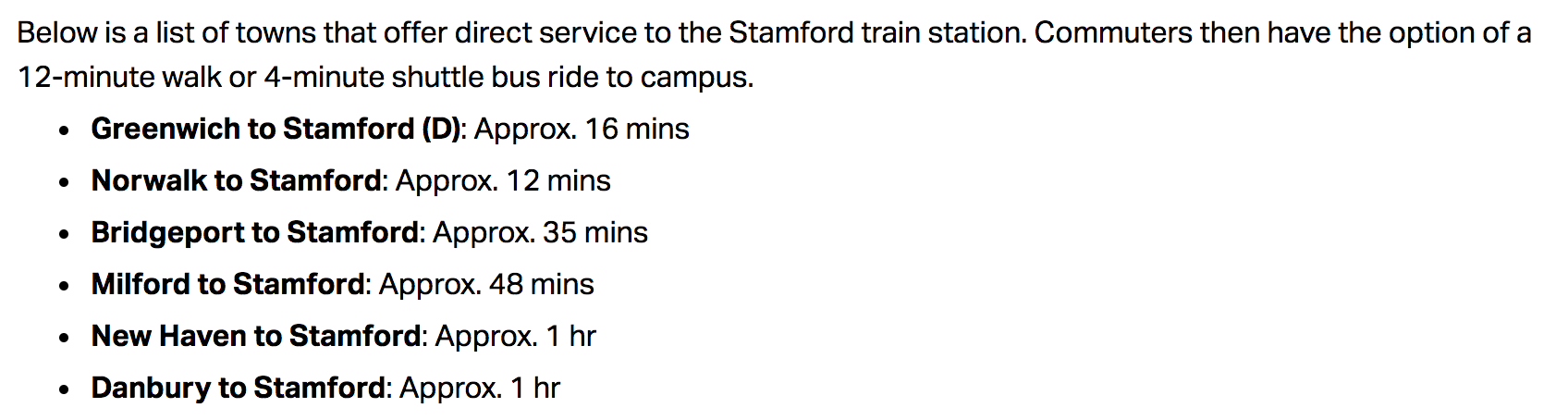
List should appear as displayed in the image above.

Buttons should be in all caps and use a background color of #008ede
Cards

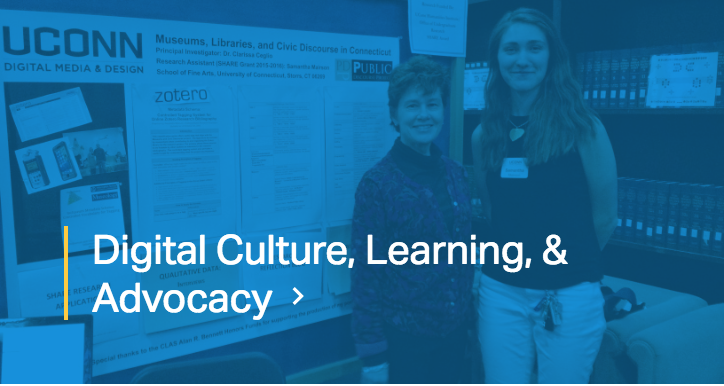
This card is used for DMD concentrations on the home page.

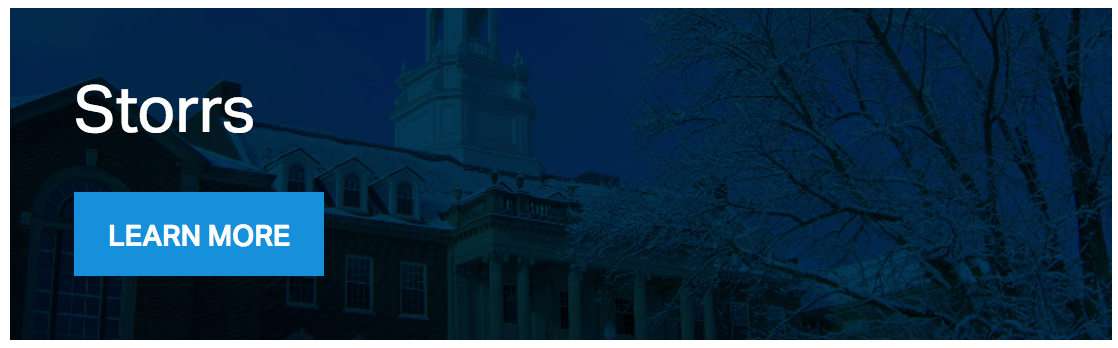
This card is used two showcase the different DMD campuses.

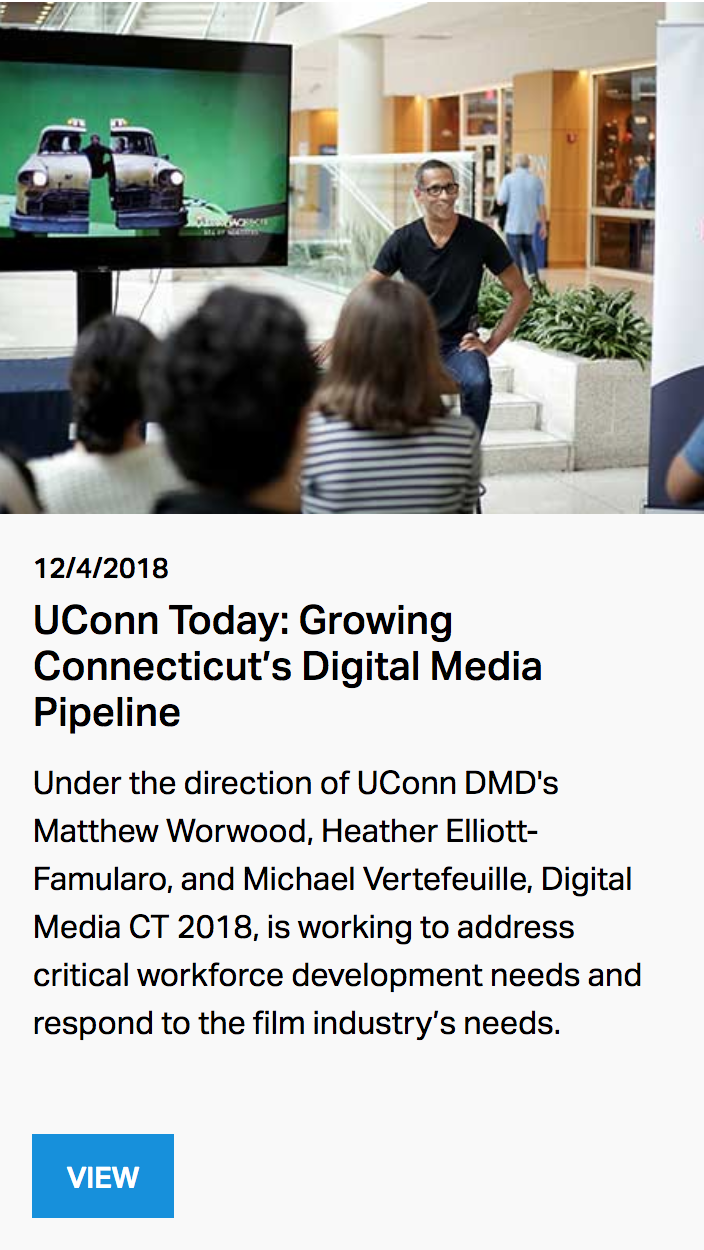
This card is used for DMD news stories.

This card is used on the curriculum page to briefly describe DMD classes within each concentration.
Hover & Active State
Footer

This is the universal footer that should be included on all DMD web pages.